Rasterska grafika in refleksija
Nalogo sem izdelala v zame novem programu Paint Tool Sai s pomočjo grafične tablice Genius. Narejena slika oz. ilustracija je kasneje postala del digitalne zgodbe pri predmetu IKT.
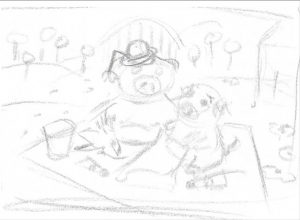
Najprej sem zelo grobo skicirala osnovno kompozicijo na list papirja s svinčnikom. To skico sem nato skenirala in odprla v programu Paint Tool Sai.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
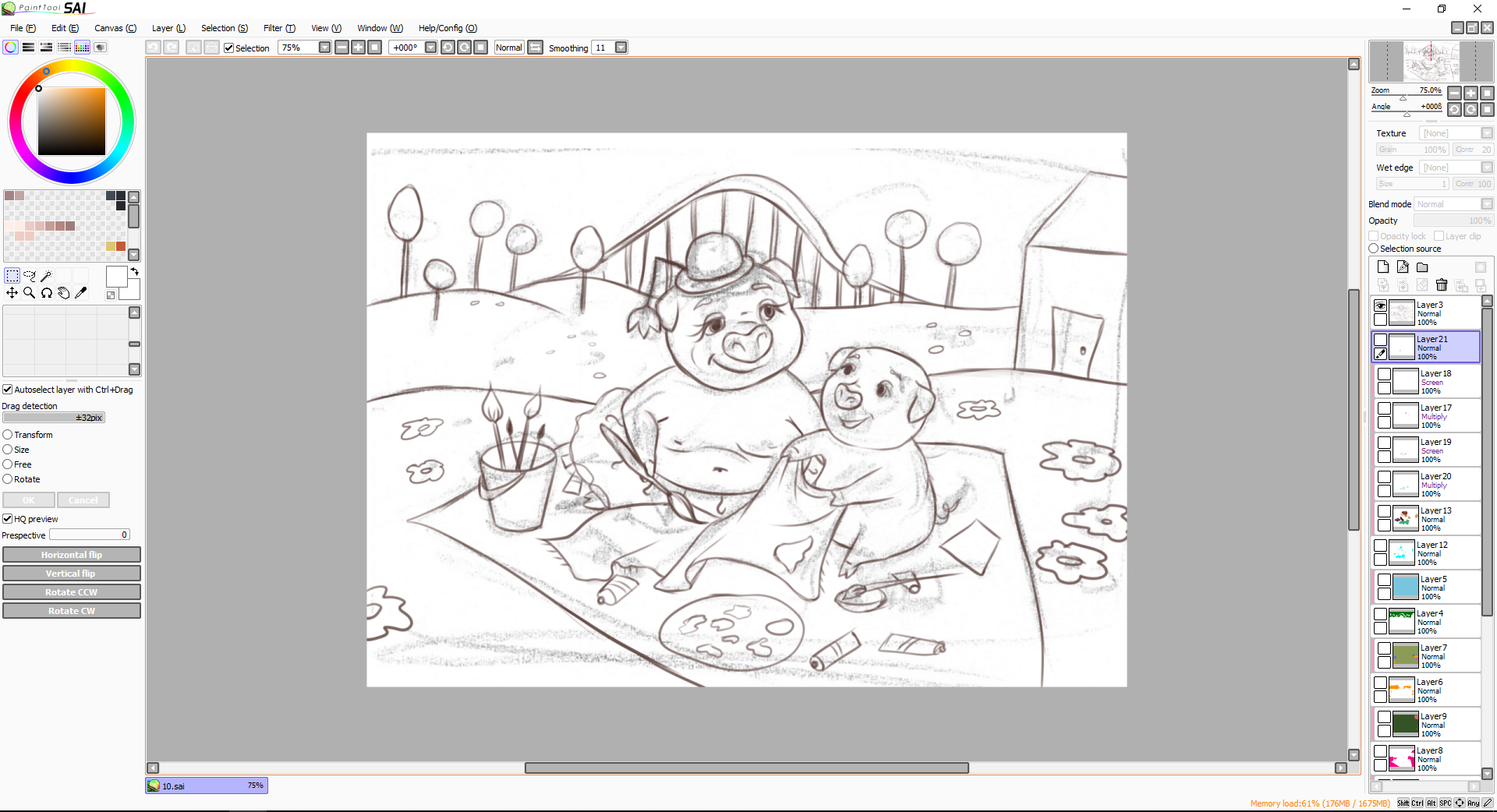
Naredila sem novo plast na kateri sem narisala nekakšen line art (bolj sketchy kot pa dejanski line art).


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
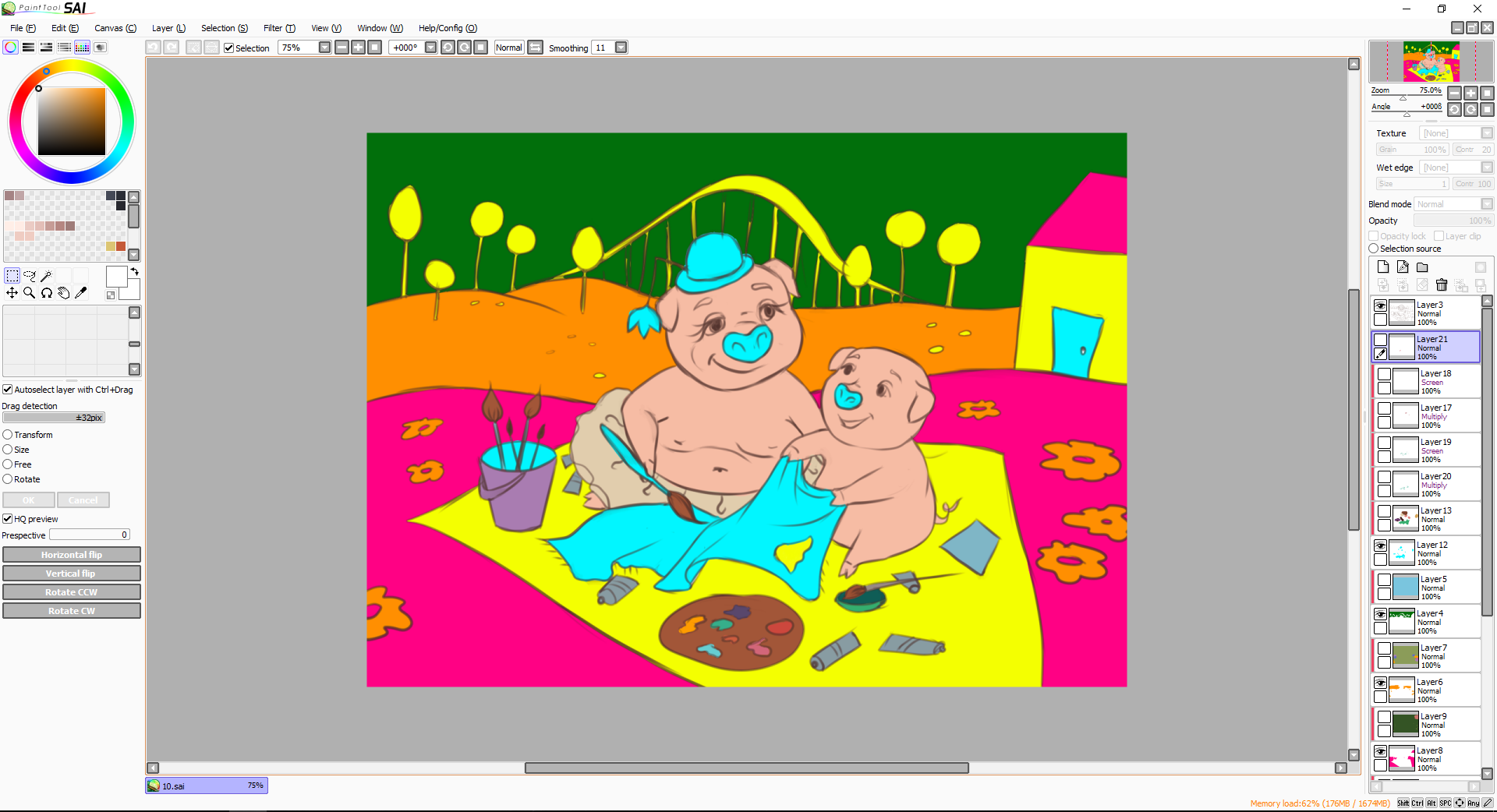
Nato sem naredila več različnih plasti na katerih sem z barvami, za katere sem vedela, da jih ne bom uporabila na tisti ploskvi in me kasneje ne bodo motile pobarvala različne ploskve npr. deko, pujska, travo,..
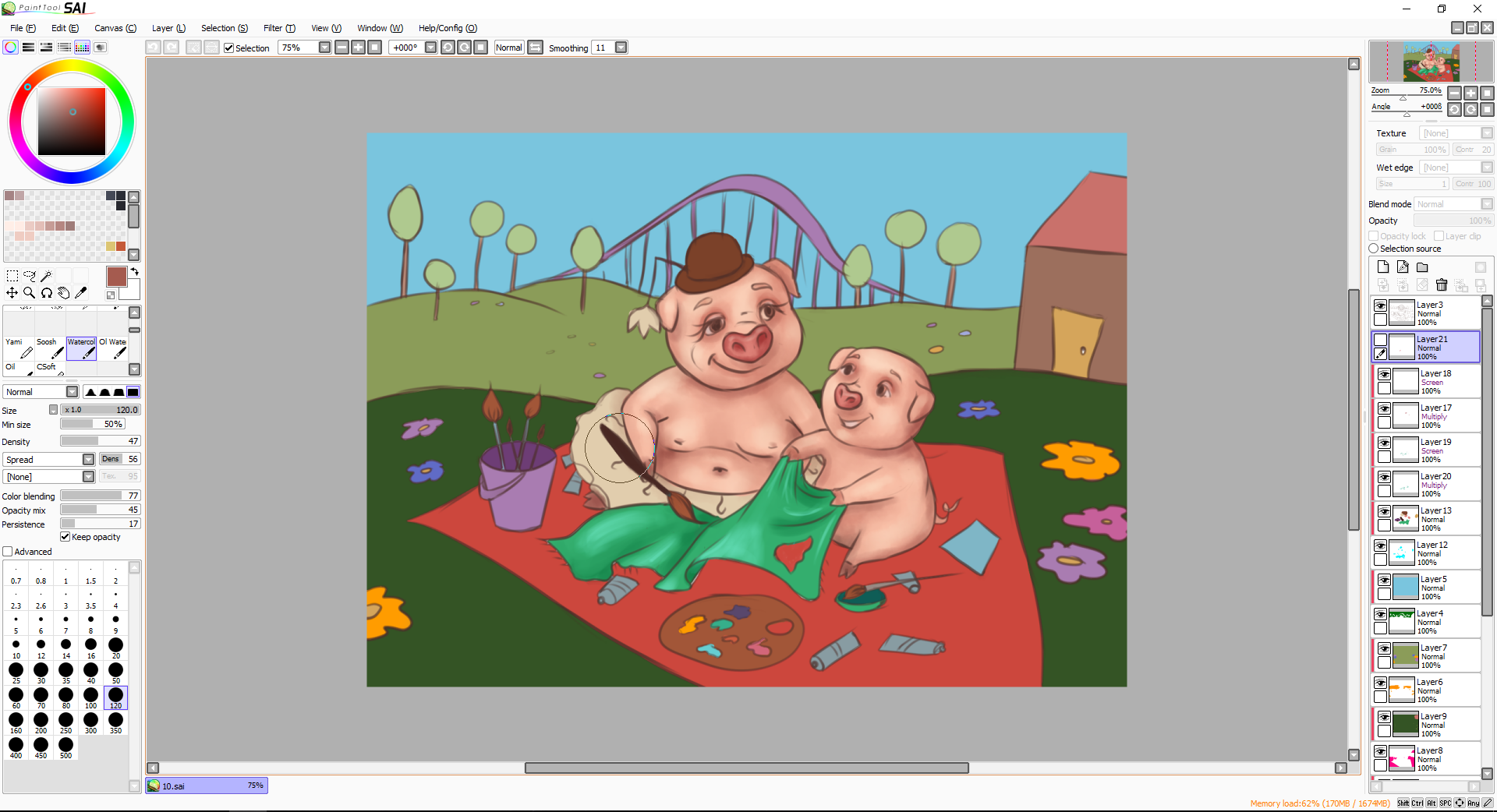
Nad vsako izmed teh plasti sem nato naredila novo plast, ki sem jo pripela na spodnjo s pomočjo funkcije “Layer Clipp” kar je pomenilo, da sedaj lahko na tisti plasti prosto barvam in senčim brez, da bi me skrbelo, da grem čez črto.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Tako sem na teh novih plasteh površine najprej zapolnila z osnovnimi barvami, ki sem jih želela uporabiti.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
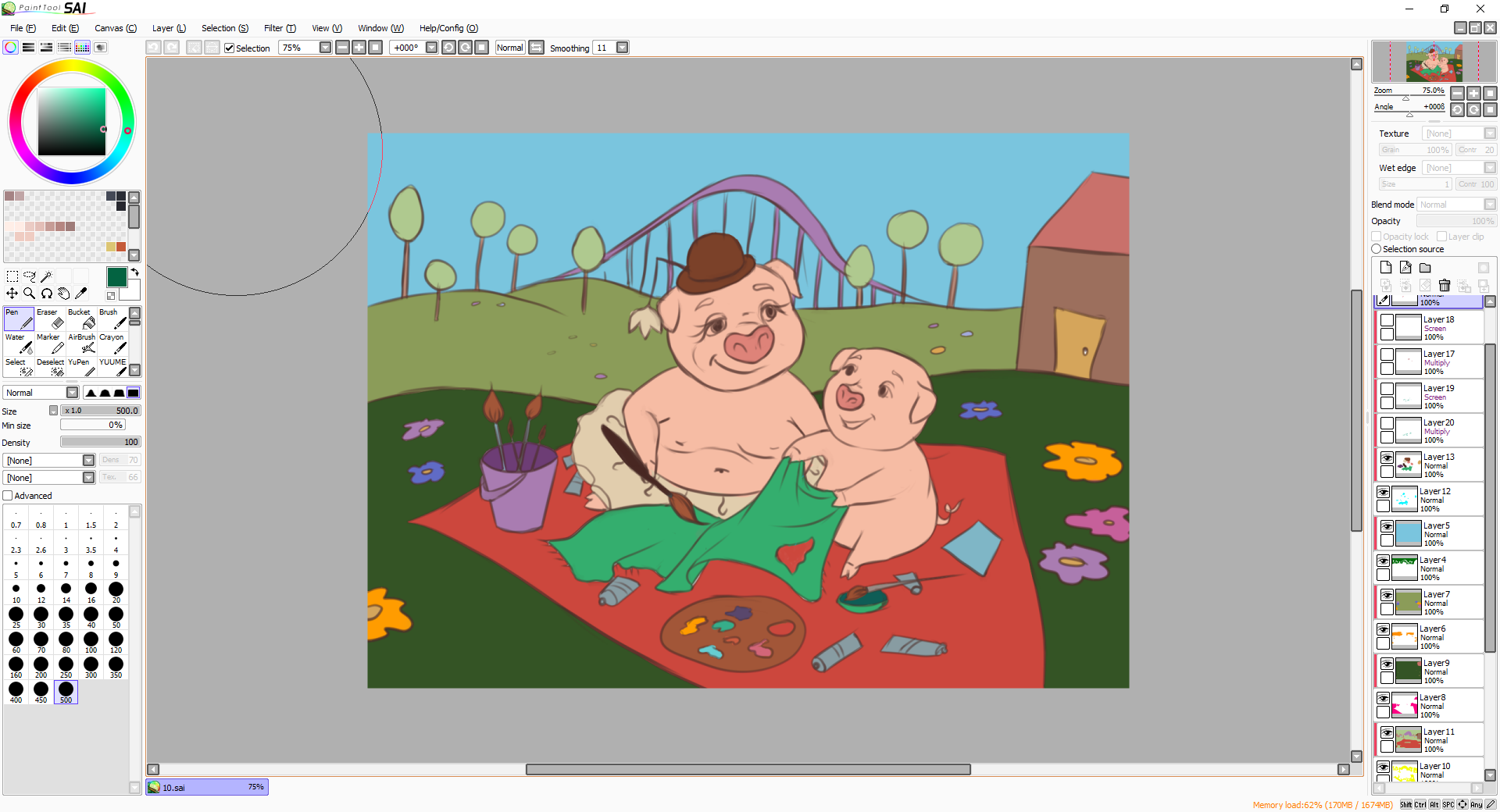
Nato sem nad vsako izmed teh plasti pripela še po dve plasti, tokrat z nastavitvami na “Multiply” in “Screen”. Na prvem sem pujska osenčila na drugem pa sem ju osvetlila. Za ta del sm uporabljala različne brushe/čopiče kot so “pen” in “watercolor”.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Dodala sem še končno plast čez vse plasti na kateri sem dodala razne efekte in tako sliko bolj barvno poenotila ter ji dodala bolj pravljičen videz, kar je bil tudi njen namen.
Sliko sem shranila z plastmi v formatu SAI in pa PNG pri čemer sem vse plasti združila v eno.
Tukaj pa je končni rezultat!


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
REFLEKSIJA
Že kar nekaj let se ukvarjam z digitalnim slikanjem le, da ponavadi ustvarjam v programu Adobe Photoshop. Z nalogo sem se želela naučiti nekaj novega, da bi bilo tako bolj zanimivo.. in pa dodatno znanje nikoli ne škodi ane hehe. Tako je bila moja prva ideja, da se izdelka lotim na način kot se ga ponavadi ne in sicer z obrobo oz. nekakšnim lineartom in pa s “Clipping Mask” funkcijo v photoshopu. To funkcijo sicer občasno uporabljam vendar le za določene detajle, kjer se mi zdi, da bi mi prišla res prav. Po pogovoru s sestro, ki redno ustvarja v programu Paint Tool Sai, sem se odločila, da svojo ustvarjalnost preizkusim tam. Obdržala sem prvotni samozastavljeni nalogi, torej line art in maske.
Seveda pa je tukaj postalo zanimivo. Programa sta si sicer do neke mere podobna hkrati pa zeloooo različna! Tako sem se zalotila kako že 5 min iščem preprosto funkcijo kot je nova plast ali pomanjšati nekaj kar si prilepil ipd. Tudi brushi in njihove nastavitve delujejo v tem programu drugače. Tako, da mi je kar nekajkrat v smehu na pomoč pri iskanju priskočila sestrica. Tudi osnovna ideja s Clipping Masko je tukaj drugačna, kar mi je na začetku delalo nekaj težav. Torej je na nek način vse kar sem se pri danem projektu naučila novo.
Za projekt sem si vzela dovolj časa in rezultat je takšen kot sem si želela – ilustracija za pravljico, tako da ne bi spreminjala ničesar. Največ časa pa sem definitivno porabila ob učenju programa in iskanju funkcij, ki jih ponavadi uporabljam pa so tu drugačne, se imenujejo drugače ali pa jih sploh ni.
Na splošno se mi zdi Sai veliko lažji za uporabo v primerjavi s Potoshopom ali npr. Krito. Njegova postavitev in razporeditev funkcij in podobno je začetniškemu uporabniku veliko bolj primerna. Tako, da se mi zdi, da bi ga lahko v prihodnosti uporabila tudi za učenje otrok ali drugič čistih digitalnih začetnikov. Na splošno pa bi rastersko grafiko uporabljala za učenje. Zdi se mi tudi primerno za učenje o barvah, mešanju ipd. Tekom študija pa bom verjetno rastersko grafiko uporabljala za lastne ilustracije tako kot pri izdelavi raznih projektov za boljšo ponazoritev.
Posebej sem vesela, da sem preizkusila nov program saj se mi ta zdi za to vrsto ilustracij veliko bolj primeren. Pri projektu mi je bilo všeč res vse in težko bi našla nekaj kar mi ni odgovarjalo, tako da tudi pri sami definiciji projekta ne bi spreminjala res ničesar!


