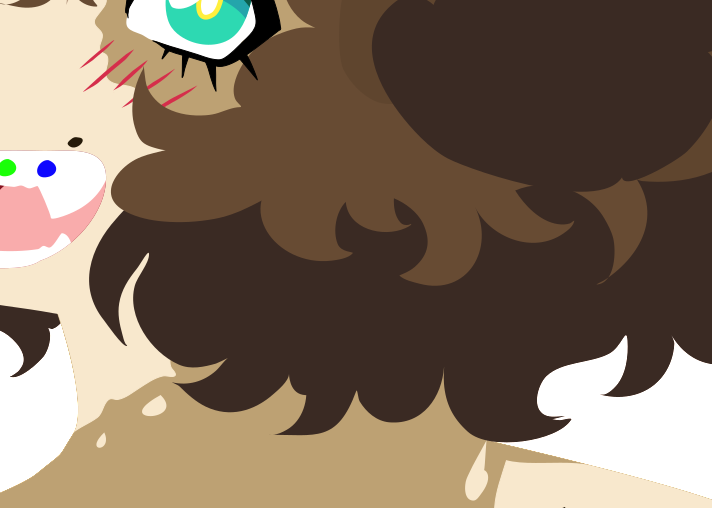
Dee

OPIS POSTOPKA IN KONČNI IZDELEK
Izbrani motiv za to projektno delo je bil ponovno eden od mojih likov. Ime jim je Dee in izbrala sem si jih zaradi tega, ker sem se hotela poigrati z velikim številom barv, ki jih imajo na sebi. Dee ima kožno bolezen, ki na njih povzroča pomanjkanje kožnega pigmenta na posameznih predelih telesa – bolezen se imenuje vitiligo. Poleg tega, ima Dee tudi dve različni barvi las. Pri teh sicer ni tako velika razlika v pigmentu kakor pri koži, vendar so vselej razdeljeni v plasti različnih barv s katerimi sem se želela podati manjši izziv.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
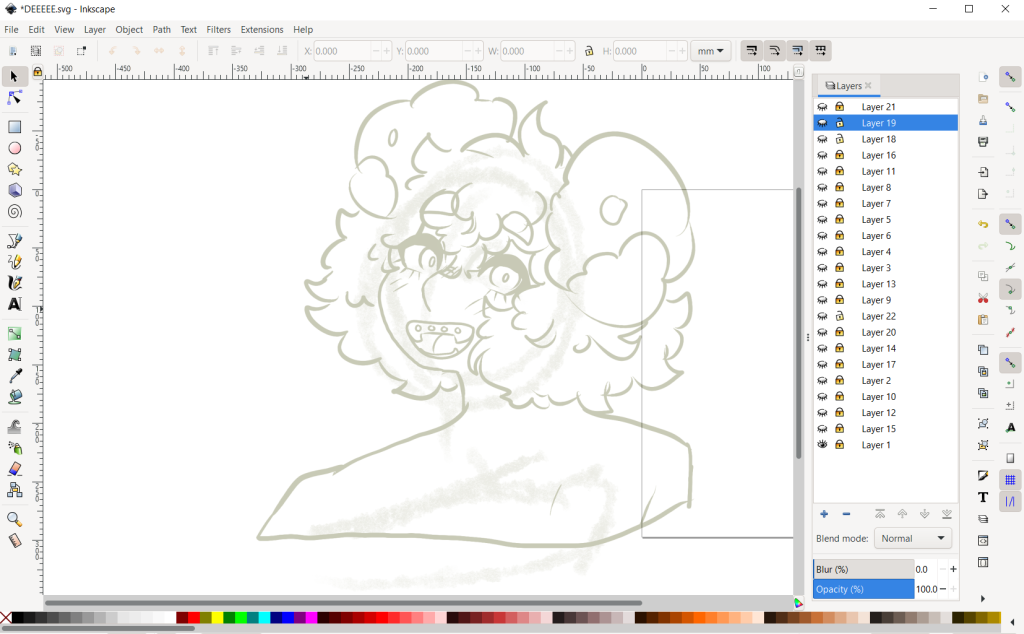
Preden sem začela z delom v Inkscapu, sem si v drugem programu na hitro naredila skico, ki sem jo uporabila kot nekakšno osnovo. Ko je bila skica končana sem jo shranila v .png format in jo nato odprla v Inkscapu.


Ko je bila skica vnešena v program sem si v drugem okencu odprla referenčno sliko za lažje kopiranje oz. zbiranje barv. Okence sem si nato pomanjšala in ga imela ob skici.
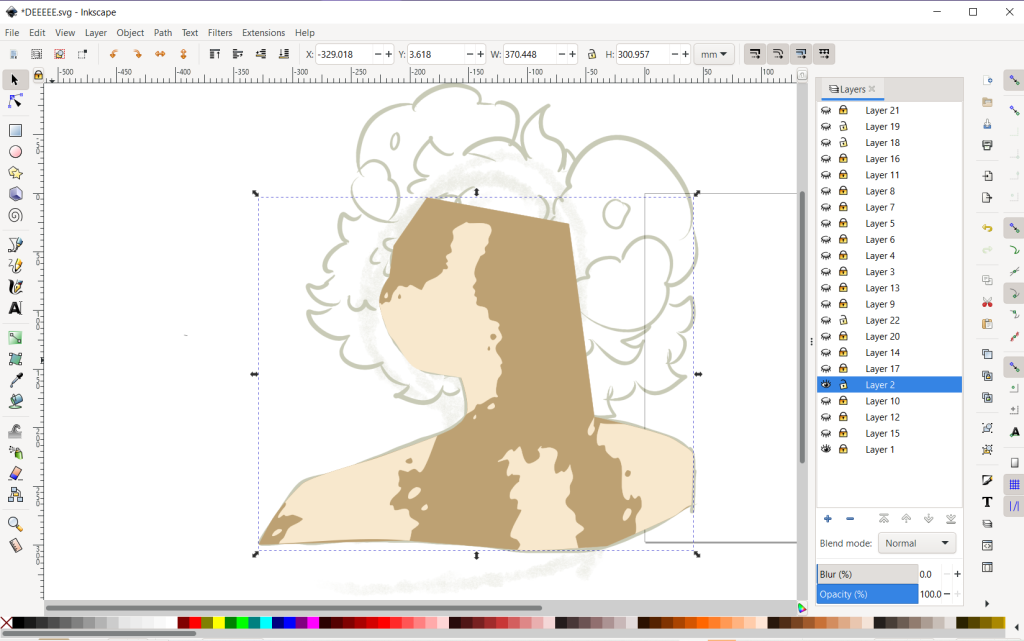
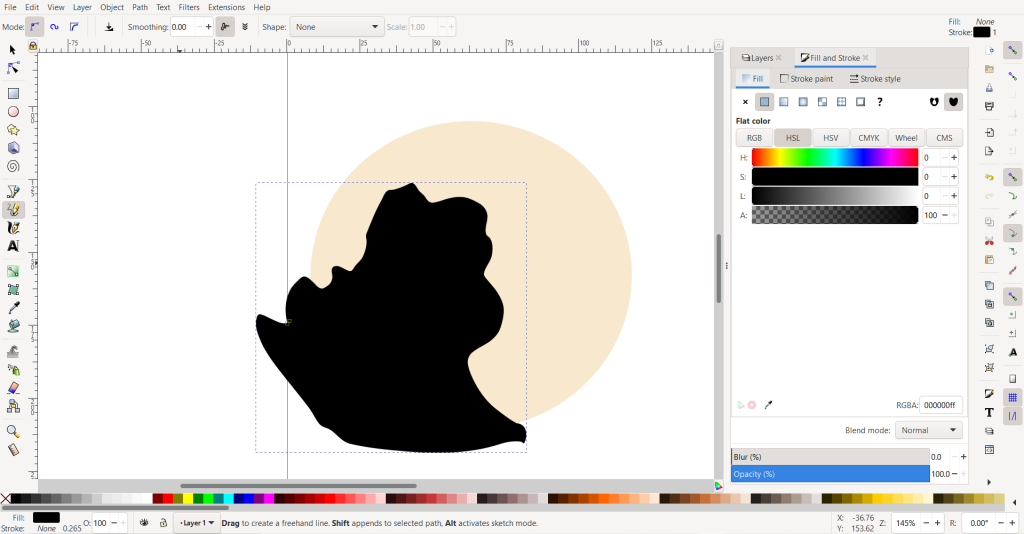
Delo sem začela s tem, da sem s prostoročnim čopičem “Draw freehand lines” obrobila vse površine, ki so bile v isti barvi in nato to zapovnila z opcijo “Fill”

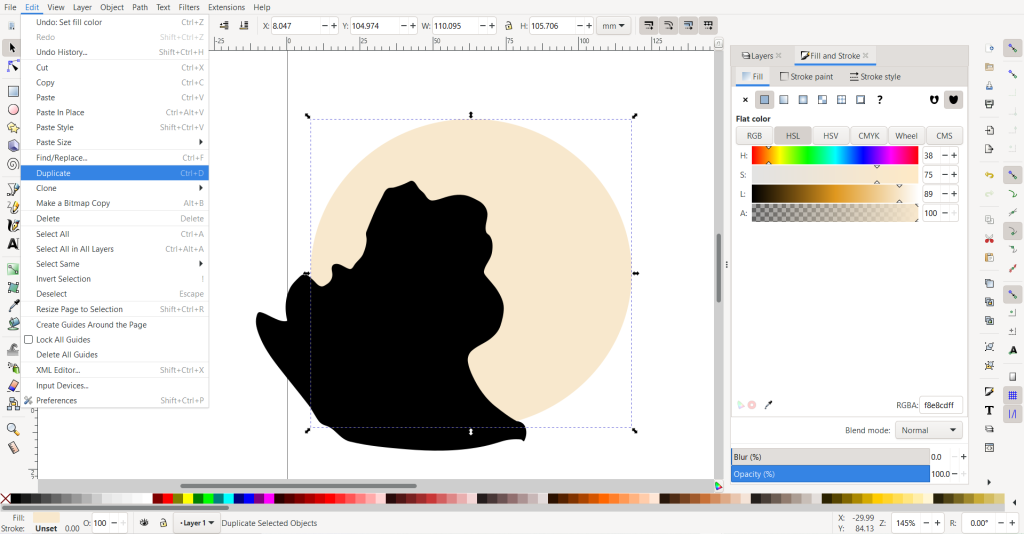
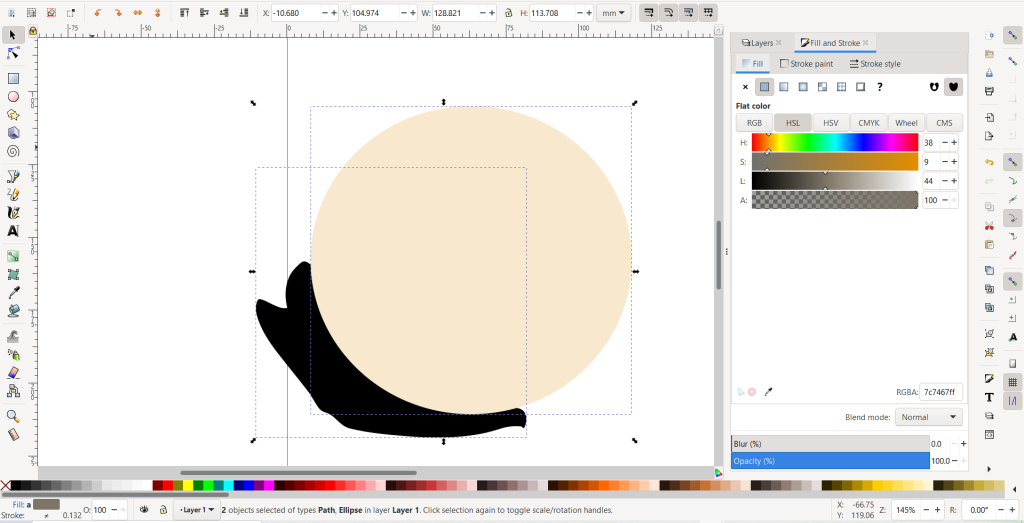
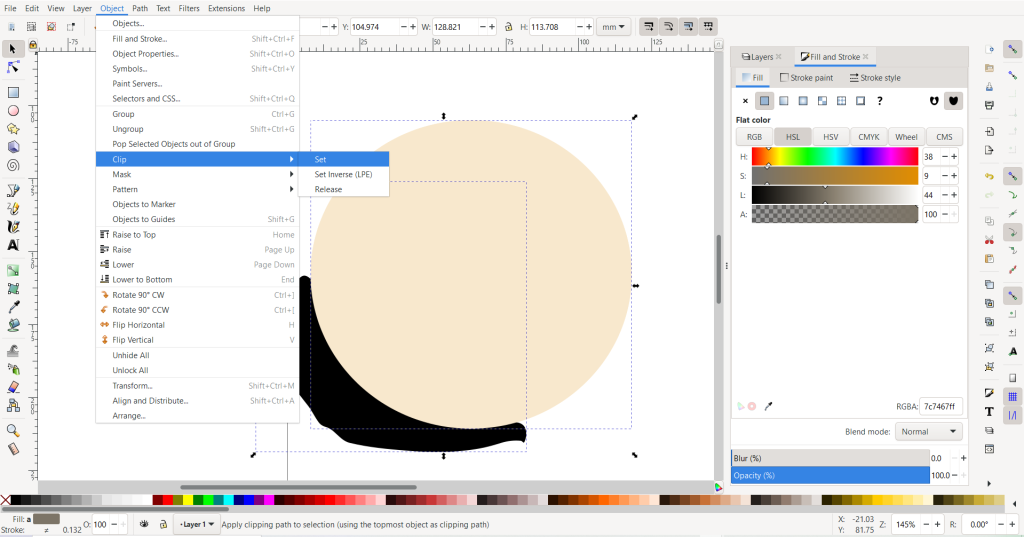
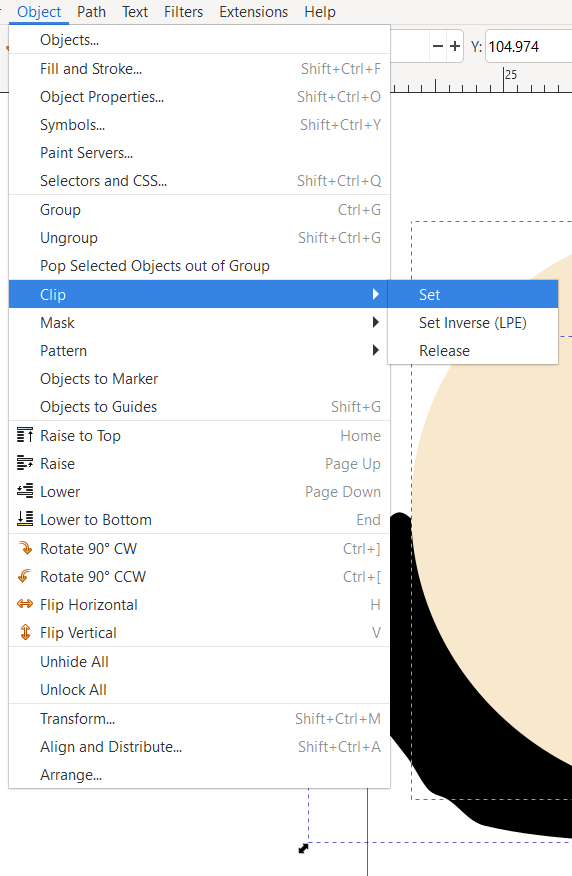
Ko je bila nastavljena spodnja, temnejša barva kot osnova sem se lotila svetleštih delov kože. Tega sem se lotila podobno kot s prvim korakom – torej z prostoročnim čopičem sem obrobila vse predele, ki so namenjeni biti svetlejši. Da so se te svetlejše površine prilegale z že nastavljenimi temnejšimi sem najprej duplicirala spodnjo obliko z “Edit > Duplicate”. Nato sem s “Select and Transform Objects” izbrala vse komponente in potlej uporabila opcijo “Object > Clip > Set”. Ker nisem uspela ujeti slike ekrana med dejanskim ustvarjanjem dela bom postopek ponovila spodaj na novem primeru:

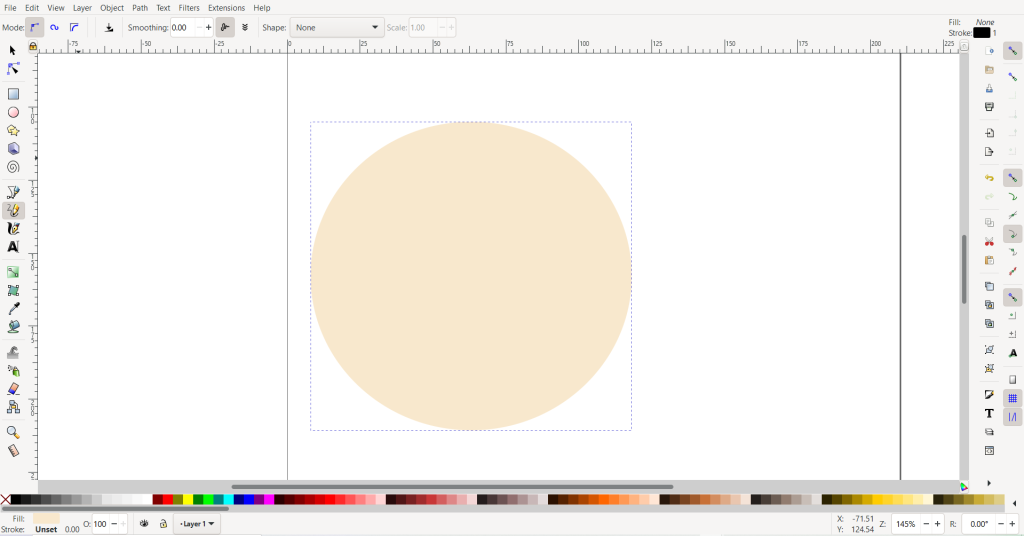
- Ustvarimo poljubno obliko

2. Na poljubni obliki ustvarimo novo obliko v drugi barvi. Pomembno je, da vsaj en predel nove oblike sega izven meja prve, da jo lahko kasneje zagrabimo z “Selection” opcijo.



3. Spodnjo ploščo nato izberemo in dupliciramo.

4. Potlej zagrabimo obe ploskvi – najprej ploskev, ki smo jo dodali in nato duplicirano.


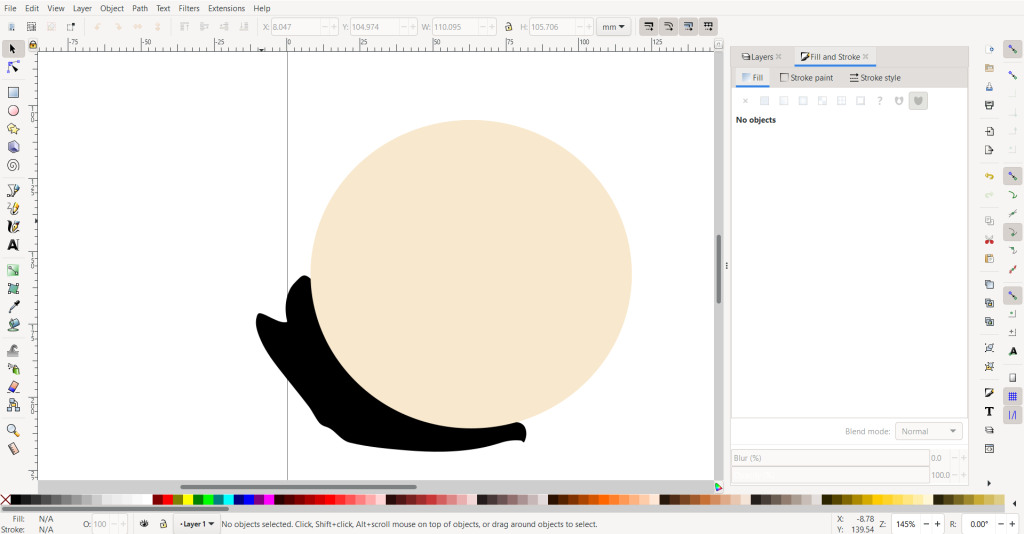
5. Z opcijo “Object > Clip > Set” nato združimo obe ploskvi.

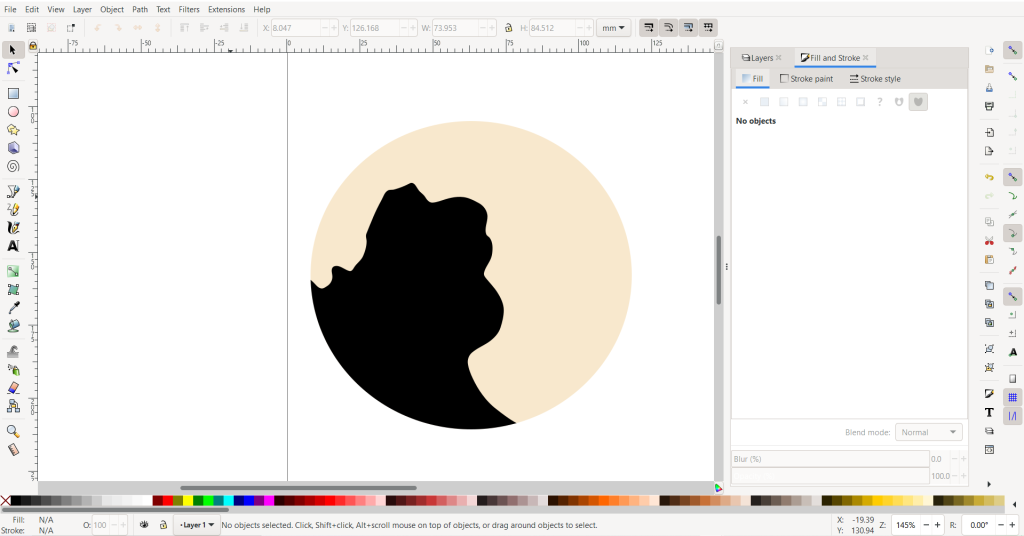
Ta del mi je prevzel največ časa, saj sem potrebovala kar dolgo da sem ugotovila, kako točno se lotiti tega prelivanja oz. združevanja oblik. Ko je bil ta postopek končan, sem se ostalih predelov slike lotila na podoben način dokler nisem bila zadovoljena.
Končni izdelek izgleda potem nekako takole:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
REFLEKSIJA
Iskreno rečeno mi ustvarjanje vektorske grafike ni ravno pri srcu. Že od kar sem se začela ukvarjati z digitalnim ustvarjanjem sem se poskušala privaditi na kar precej drugačno tehniko, ki jo ponuja vektorsko delo. Kljub temu, da ima Inkscape veliko več opcij kot standardni vektorski program kjer je veliki poudarek le na uporabo krivulj in nodov. Hitro se zmedem med vsemi točkami na linijah oz. ‘poteh’.
Zato mi je kar odleglo ko sem v Inkscapu opazila opcijo za prostoročno risanje linij. Seveda sem se še vedno morala ukvarjati s točkami, koti in različnimi obrobami, vendar je bilo veliko lažje saj sem lahko osnovno obliko neke plošče predhodno sama ustvarila brez teh priročnikov. Čeprav veliko drugih vektorskih programov ponuja podobno “prostoročno” funkcijo, je zelo redko dejansko prostoročna. Ponavadi so nastavitve tako močne, da ko končaš z risanjem določene linije sploh ne ostane v isti obliki kot si jo ti narisal. Čas uporabljen za ponastavitve teh funkcij pa na koncu traja še dlje kakor samo risanje zato se raje kar obrnim na programe, ki imajo konstantno funkcijo prostoročnega risanja.
Inkscape se se mi zdi kar v redu, vendar ga v prihodnosti verjetno ne bom veliko uporabljala, razen če bi bilo potrebno izdelati kakšne plakate, logotipe, itd. v okviru pouka.


