Sleepy head – Vektorska grafika

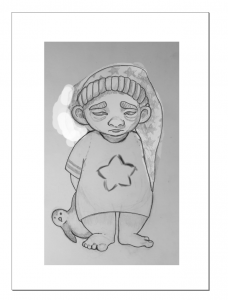
Za projekt vektorske grafike sem si izbrala motiv, ki sem ga sprva narisala tradicionalno v skicirko. Poimenovala sem ga Sleepy head. Končni izdelek ki sem ga uporabila za osnovo pri vektorskemu izdelku je preplet dveh podobnih slik iz katerih sem izbrala najboljši del vsake. Za to delo sem uporabila program vektorske grafike Inkscape.

Združena skica

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Proces dela
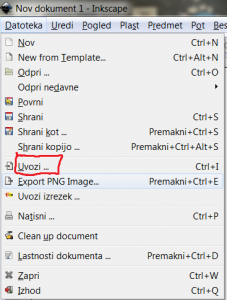
Ko odpremo naš program je platno že pripravljeno. Nato sem uvozila skico – orodna vrstica- datoteka-uvozi. Uvoženo sliko sem povečala na želeno velikost in jo pravilno zasukala. To lahko storimo s ponovnim klikom na že izbran objekt, torej v našem primeru fotografijo skice.

Začetek prazno platno

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Uvoz skice

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Op. Predmete izbiramo in premikamo z orodjem iz Tool boxa: izbira in preoblikovanje predmetov.
Izberi in preoblikuj predmete

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Ko sem bila zadovoljna z velikostjo in postavitvijo, sem z orodjem risanja krivulj in ravnih črt, ki ga najdemo v tool boxu na levi strani, prevlekla vse narisane črte v moji skici.
V tool baru izberemo znak za risanje krivulj in jih potegnemo po naši skici. Med risanjem moramo držati tipko Shift. Risanje zaključimo z dvojnim klikom. Ko se nam krivulja zdi približno prava jo lahko še dodatno popravimo tako, da jo izberemo z desnim klikom, ter v orodni vrstici-pot-spremeni predmet v pot, omogočimo, da lahko urejamo vozlišča krivulj z funkcijo v tool boxu- urejanje poti po vozliščih. Izbrana vozlišča lahko odstranimo, jih dodamo, ter spreminjamo naklon krivulj. Krivulje in vozlišča enostavno premaknemo kamor želimo. Ko dodajamo vozlišča moramo ob držanju tipke ctrl izbrati vozlišči med katerimi želimo, da nastane novo.

Vlečenje črt

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Riši krivulje in ravne črte.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Urejanje vozlišč linij

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Pri risanju obraznih krivulj sem si delo olajšala tudi tako, da sem že narejeno krivuljo kopirala podvojila, ter jo horizontalno zrcalila. To funkcijo lahko najdemo v Tool baru od Izbire in preoblikovanja.
Zrcali horizontalno

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Zrcaljenje elementa

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Za urejanje krivulj si lahko pomagamo tudi z funkcijami v Tool Baru:
Naj bodo izbrana vozlišča mehkejša

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Naj bodo izbrana vozlišča oglišč

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Naj bodo izbrana vozlišča samodejno mehkejša

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Pretvori izbrane odseke v krivulje

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
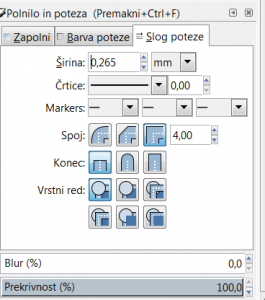
Op. Debelino krivulj lahko spremenimo v okencu na desni stran zaslona pod imenom polnilo in poteza – slog poteze. Izberemo krivuljo in izberemo širino.

Slog in poteza, debelina krivulje

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Op. Povečava slike oz vidnega polja je možna z orodjem povečevalnega stekla v tool boxu.
Približaj ali oddalij

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Povečave

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Ko sem ustvarila vse krivulje sem izbrala vse in jih kopirala v drug konec delavne površine za vsak primer, če jih bom kasneje potrebovala ne združene in neobdelane.

Line work – varnostna kopija

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Sedaj bomo spremenili debelino krivulj na določenih koncih, tako da jih označimo in spremenimo potezo v pot. To lahko naredimo v orodni vrstici-pot-poteza v pot. Tako lahko z orodjem za urejanje vozlišč v tool baru uredimo debelino črt. Za svojo sliko sem se odločila da bom debelejše črte naredila na desni strani, saj naj bi iz leve zgoraj prihajala svetloba.
Urejaj poti po vozliščih

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Poteza v pot, urejanje debeline krivulj

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Nato sem združila predmete(vse črte) orodna vrstica-predmet-združi
Nato sem ustvarila novo plast orodna vrstica-plasti-nova plast. Na dnu zaslona lahko vidimo katero plast imamo prižgano in tu lahko menjamo med plastmi. Nato sem na prvi plasti izrezala moje združene linije in jih prilepila na drugo plast, ter jo premaknila na pravilni konec, so prekrivale skico.

Plasti

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Op. Z očesom ob plasteh lahko nadziramo vidnost plasti.
Nato sem ustvarila novo plast, skrila prvo in z vedrom za polnjenje zapolnila največje površine slike, barve, ki sem jih izbrala sem kasneje spremenila, pomembno je, da sem dobila začetne oblike.
Vedro- zapolni

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Pobarvani liki

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
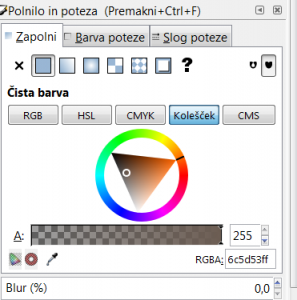
Op. Barvo vlite barve lahko spreminjate na desni pod polnilo in poteza- zapolni.

Okno polnilo in poteza

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Nato sem oblikovala največje sence. To lahko naredimo tako, da kopiramo like, ki so nastali, jih prilepimo na novo plast, jih spremenimo v pot (pot-spremeni predmet v pot) in jih z urejanjem vozlišč preoblikujem v želeno formo. Konstantno pazim na vir svetlobe.

Oblikovanje senc

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Oblikovanje senc

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Nato sem na novo plast, ki sem jo naredila takoj za prvo naredila velik kvadrat, ki bo služil kot ozadje. Obarvala sem ga temno modro. Tako bom lahko izbrala pravilne barve figure glede na ozadje slike. Obarvala sem najprej predmete na tretji plasti, nato pa še tiste manjše na 4. plasti
Riši kvadrate in pravokotne oblike

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Izbira pravih odtenkov barve

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Pobarvane sence

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Op. Da nam ni potrebno iskati vedno iste barve, lahko izberemo predmet, ki ga želimo pobarvati, kliknemo znak pipete v oknu polnilo in poteza in na naši sliki izberemo želeno barvo.
Barve izberi iz slike

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Sedaj smo že dobili neko plastičnost, nadaljnjo bomo naredili še z manjšimi liki (dobimo jih v tool boxu – riši kroge, ki jih nato preoblikujemo v pot ter oblikujemo želene oblike. Nekaj teh Highlightov sem naredila na obrazu ter na pingvinu. Te highlighte sem naredila na novo plast.
Nato sem na tretjo plast zapolnila še oči ter obrvi ter tudi njim naredila highlighte na 6. plast.

Obrazni Detajli

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
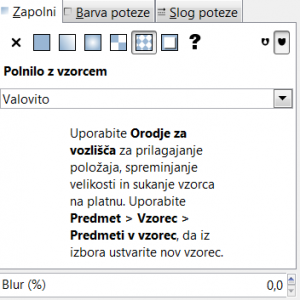
Obrvi sem zapolnila z vzorcem (valovito) ter jih z vedrom obarvala. Vzorce lahko vstavite pri polnilih in potezi-zapolni-polnilo z vzorcem.

Valoviti vzorec

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Naslednje sem pingvinu dodala oči z risanjem oblik-krogov ter mu z vedrom obarvala kljun.

Obraz pingvina

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Za vzorce kape in majice sem ustvarila novo plast ter z orodjem risanja zvezd naredila vzorec zvezd ter zapolnila kapo. Zvezdam sem najprej povečala zaobljenost na 0,150 in razmerje špic na 0, 610. Nato sem jih narisala na prazen prostor v navidezen kvadrat. Potem je potrebno izbrati kvadrat zvezdic, ter jih v orodni vrstici predmet – vzorči-predmet v vzorce spremeniti v vzorec, ki ga lahko potem izberemo pod rubriko polnilo in poteza – vzorči čisto zgoraj pod imenom pattern(neka naključna številka). Ta vzorec nanesemo na kopijo objekta kape iz tretje plasti, ki jo prilepimo na neko višjo plast (v mojem primeru na sedmo). Ker mi barva zvez ni bila ni všeč sem jih prebarvala z vedrom.
Riši zvezde

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Vzorev Zvezdic

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Vzorec kape

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
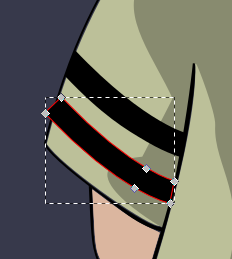
Narisala sem še eno zvezdico na majico, ter dve črti na rob rokava z risanjem črt. Debelino sem povečala in obliko prilagodila z orodna vrstica-pot-poteza v pot in urejanjem vozlišč v tool boxu.

Dekoracija majice, urejanje po vozliščih

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Na sedmo plast sem z risanjem krogov in spreminjanjem vozlišč naredila še nohte. Doala sem tudi črtkano linijo pri rokavih. Za slog poteze sem dala črtkano črto, ter znižala prekrivnost na 70%.

Končan lik

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Sedaj sem se lotila še ozadja na novi plasti. Moder kvadrat, ki sem ga naredila prej, sem povečala na želeno velikost. Nato sem naredila krog, katerega polnilo sem spremenila v krožni preliv ter ga postavila za lik, da imamo občutek, kot da sije.
Na ozadje sem posula naključne pikice. To sem naredila z orodjem risanja črt. Najprej sem naredila kup naključnih čačk, nato sem za črto izbrala redko pikčasto črto ter jo povečala na 0, 565 mm ter potezo obarvala z svetlo barvo. Nastale pike zgledajo kot zvezde. Te zvezde sem kopirala malce zamaknila, ter obarvala še z drugimi barvami.

Naključne čačke

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Ozadje z enobarvnimi zvezdicami

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Ozadje z zvezdicami

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
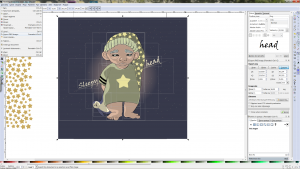
Dodala sem še ravno črto s krožnim prelivom, jo odebelila ter obarvala, ter nadnjo napisala Sleepy head z funkcijo za pisanje. Izbrala sem pisavo Vine hand Italic. Nato sem besede zasukala in premaknila na svoje mesto.
Ustvari in urejaj besedilo

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
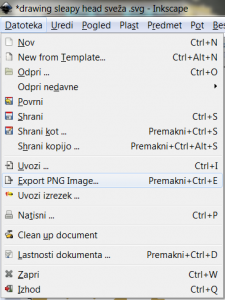
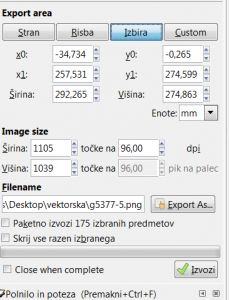
Ko končamo, svoj izdelek izvozimo, tako da označimo vse kar želimo izvoziti, nato kliknemo v orodni vrstici-datoteka-export PNG image. Na desni strani zaslona v rubriki Export area izberemo izbira, ter določimo mapo v katero naj našo sliko izvozi. Nato kliknemo izvoz.

Izberi vse

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Izvoz

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Izvozno okno

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
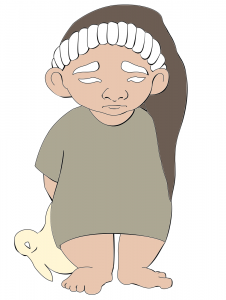
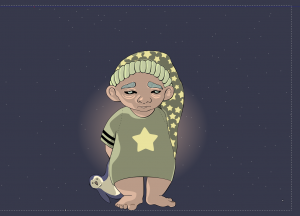
Končni izdelek

Sleepy head – By Jerca Rogelj

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Refleksija
Moram priznati, da se projekta vektorske grafike nisem pretirano veselila in tudi sedaj po končani nalogi ne morem trditi, da mi je bila ta v veselje. Mogoče, imam tak odnos zato, ker vektorske grafike ne obvladam tako dobro, kot rastrske, in imam potlej občutek, kot da nazadujem. A to je standard pri učenju kateregakoli novega medija, tradicionalnega ali digitalnega. Hkrati vektorska grafika ne omogoča tako slikovitega ustvarjanja kot rastrska in mi je posledično tudi zato manj pri srcu. Ravno zaradi te pomanjkljivosti, pa ima vektorska grafika svoje prednosti. Kot smo se učili na vajah lahko izdelke nastale vektorsko skeliralmo v nedogled, in tako ohranimo popolno resolucijo za kakršno koli uporabo.
Kot sem omenila, sem v vektorski grafiki na nivoju začetnika, tako da sem se morala za potrebe projekta sprva naučiti uporabe programa. Program sicer ni preveč zakompliciran, a še vseeno sem kdaj težko našla funkcijo z katero bi najlažje dosegla želen rezultat. Največ truda in energije sem vložila v učenje risanja krivulj in urejanja vozlišč, saj je potrebno strenirati orodje, da potlej teče tako, kot si si zamislil. Tako mi je tudi pri moji sliki največ časa vzel del risanja linij, verjetno kar polovico končnega časa izdelave projekta. Veliko časa sem prav tako posvetila oblikovanju senc, zaradi že navedenega razloga, teh hkrati tudi zato, ker sem želela narediti zanimive oblike, ki bi z gledalcem komunicirale na drugi ravni. Kajti zanimive oblike namreč naredijo, ali uničijo sliko, zato bi morali biti mi kot umetniki nanje bolj pozorni. Nekaj o pomenu oblik v slikarstvu, si lahko pogledate v YouTube videu 10 Minutes To Better Painting – Good Shapes. Zelo sem zadovoljna z oblikami ki so nastale na majici in nogah ter na pingvinu, malo manj pa so mi všeč tiste na kapi, saj se preveč ponavljajo in to ubije sliko. Prav tako sem na kapi uporabila premajhen kontrast med svetlobo in senco. Tudi obrazne oblike bi lahko bile bolje definirane. Verjetno bi vanje morala vložiti več časa. kar pa se tiče izbire barve na splošno je viden napredek študije ki sem jo izvajala ob ustvarjanju rastrske grafike. Vedela sem da za lik ne smem uporabiti preveč nasičenih odtenkov, če želim da slika izpade harmonična.
Kljub nejevolji, ki je obdajala ta projekt, vem, da je znanje ki sem ga pridobila zelo uporabno, in ga bom v prostem času poskušala nadgraditi. Prav tako, se mi je zdelo zanimivo reprogramiranje programa Inkscape na katerega sem naletela, ko sem gledala učne videe. Fascinantno je, da lahko le z nekaj ukazi, ki jih dopišeš v kodo programa ustvariš svoje tipkovne bližnjice. Sama tega sicer še nisem poizkusila, vendar bom v prihodnje.
Vektorsko grafika je zelo uporabna v podjetniških vodah, pri oblikovanju logo-v in drugih tržnih materialov. Tako je skoraj potrebno za nas umetnike, da smo seznanjeni z programi, ter, da jih znamo uporabljati vsaj v osnovnih funkcijah. Prav tako je vektorska grafika primerna za mlajše uporabnike, ki še začenjajo z digitalnim medijem, predvsem zato, ker ustvarja elemente, ki so med seboj ločeni. Tako je začetniku prihranjena frustracija ob uničenih izdelkih zaradi storjenih nepovratnih napak, ki so pogoste pri rastrski grafiki.
Najboljši aspekt projekta je bil, da smo lahko ustvarili svoj poljuben motiv, tako da mi je vsaj ta prinesel nekaj zagnanosti. Prav tako, mi je bilo všeč, da smo program spoznali že pri vajah, ter da smo lahko razčistili težave na katere smo naleteli pri našem projektu. V učni načrt bi lahko vključili tudi kodiranje lastnih bližnjic, saj se mi zdi to zelo uporabno in bi pomaga pri razumevanju delovanja programske opreme. Ponovno bi spremenila definicijo projekta v kaj bolj privlačnega in zabavnega, mogoče “Ustvari lasten logotip v vektorski grafiki”, saj se mi dozdeva, da mnogi, ki niso bili deležni izobrazbe na tem področju, ne poznajo izraza vektorska grafika, in tako temo ignorirajo, oz. jih ne pritegne.



