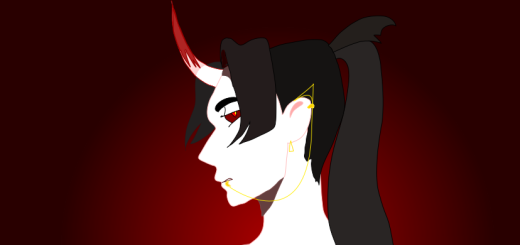
Vektorska grafika- Rdeči ptič v gozdu

Pri predmetu informacijsko komunikacijske tehnologije v izobraževanju smo imeli nalogo ustvariti vektorsko grafiko v programu Inkscape in svoj proces opisati v obliki refleksije.
Najprej sem na spletu poiskal primerno sliko, ki bi jo lahko predelal v vektorsko grafiko. Odločil sem se za fotografijo rdečega ptiča (za katerega naslov slike trdi, da je pompadour), saj se mi je zdela vizualno privlačna in mi je bil všeč kontrast med rdečim ptičem v ospredju in zelenim ozadjem.

1. korak- izbor slike
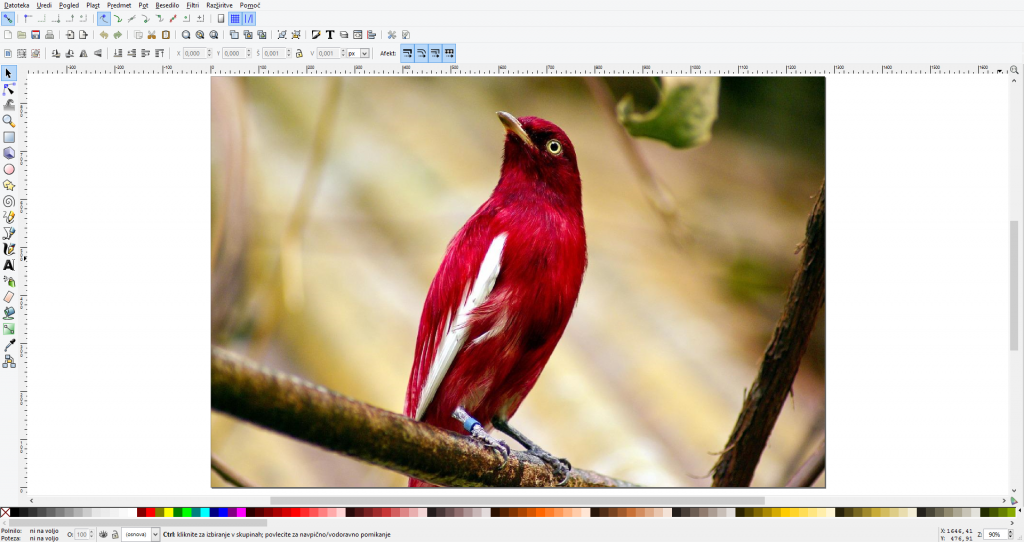
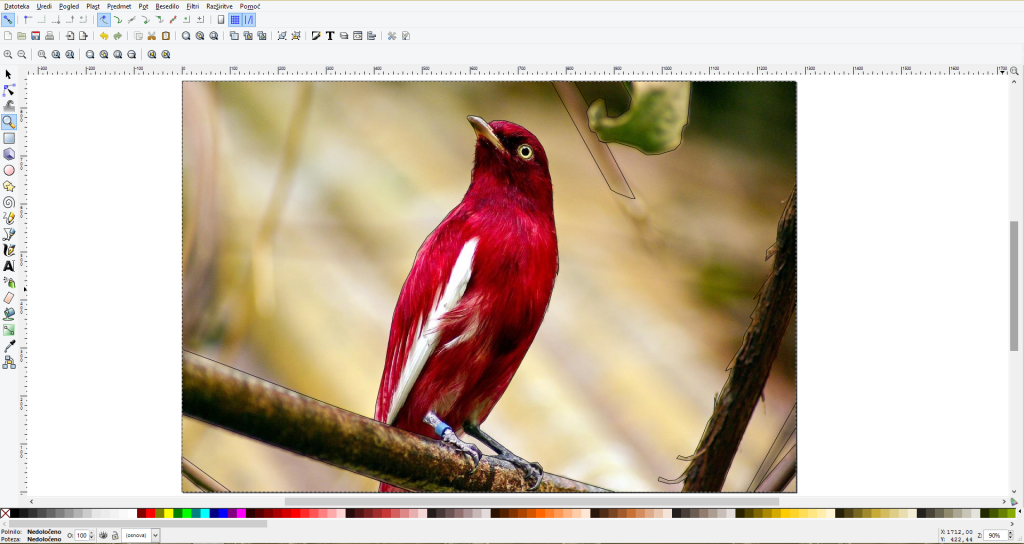
Ko sem naložil sliko na računalnik, sem sliko odprl v programu Inkscape, da bi pričel z oblikovanjem.

2. korak- odpiranje slike
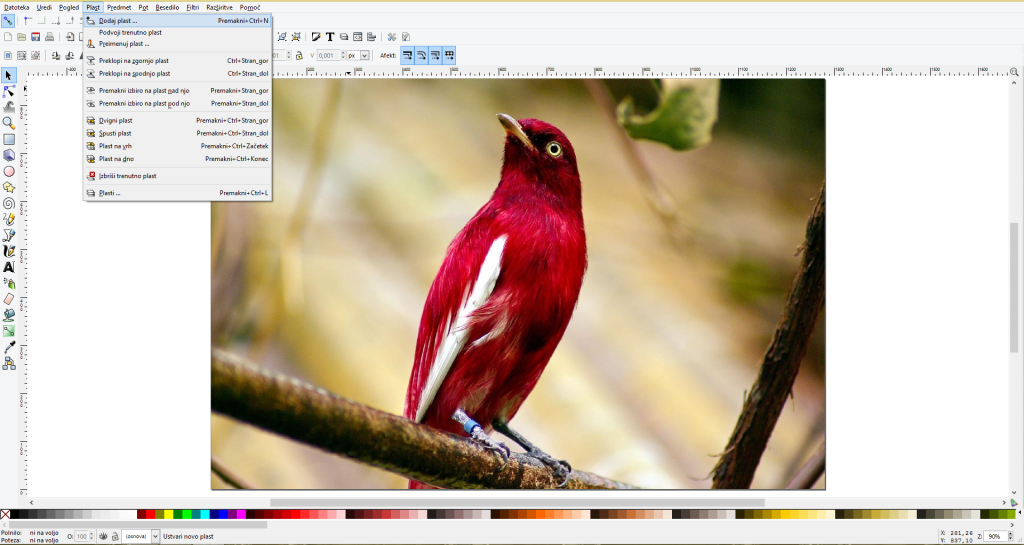
Nato sem pričel z preoblikovanjem tako, da sem dodal plast čez fotografijo, na kateri bi potem dodal linije.

3. korak- pričetek obdelovanja
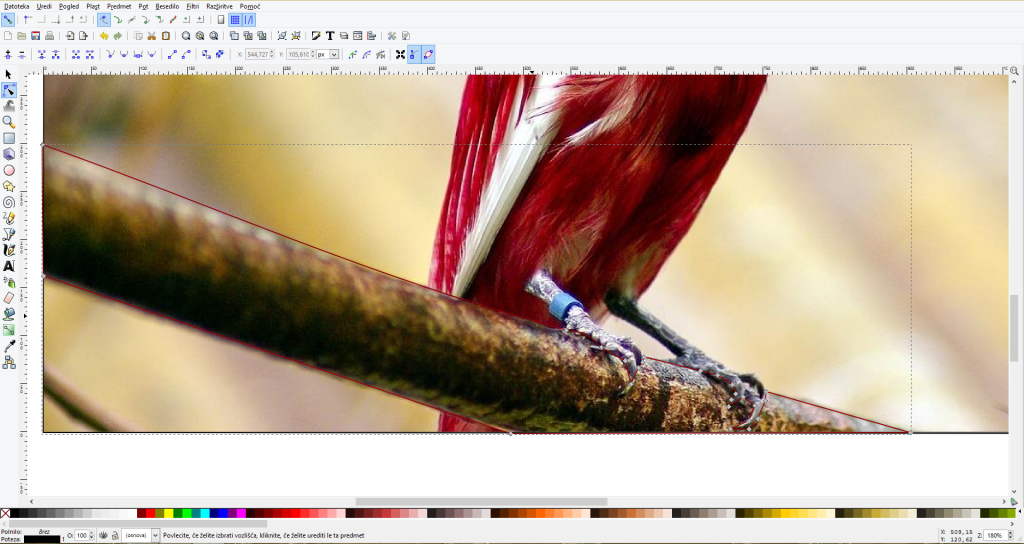
Nato sem dodal sliki okvir, ki zamejuje slikovno polje in pričel z risanjem linij, ki naj bi potekale po meji objektov na fotografiji.

4. korak- risanje linij
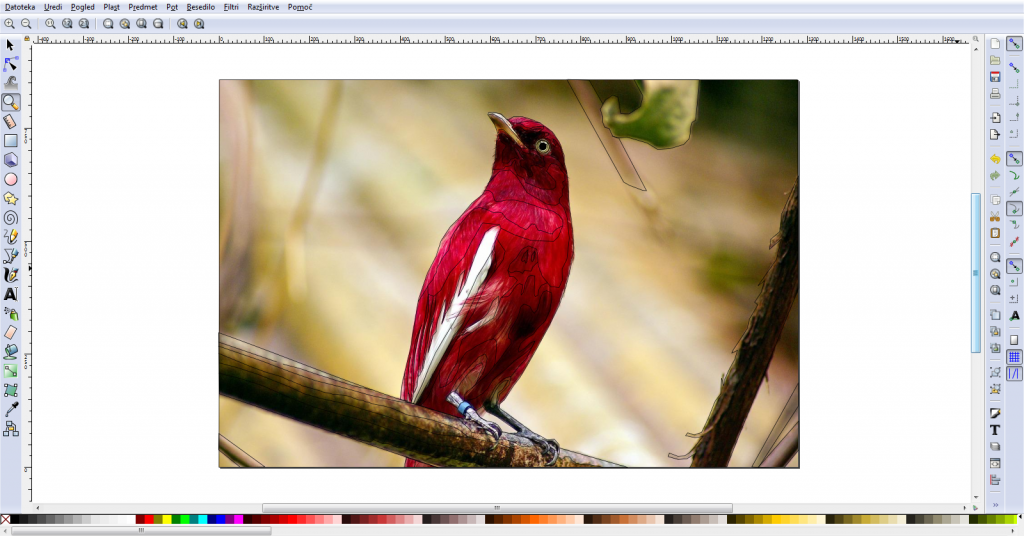
To sem nadaljeval dokler nisem s črnimi črtami zarisal obrise vseh predmetov v ospredju.

5. korak- obrisi predmetov v ospredju
Nato sem nadaljeval delo tako, da sem vsak objekt v ospredju razdelil v barvna polja različnih svetlosti in odtenkov.

6. korak- razdelitev barvnih ploskev ospredja
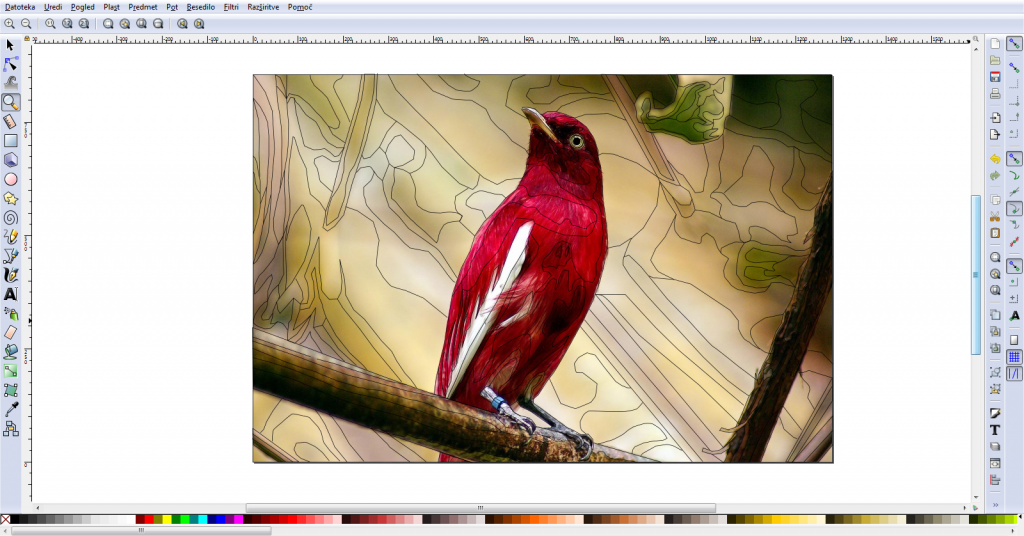
Potem sem isto še naredil za ozadje, pri čemer sem bil še posebej pozoren na meje barvnih ploskev in točke, na katerih bi lahko povezal ploskve skoraj enakih odtenkov.

7. korak- razdelitev ozadja
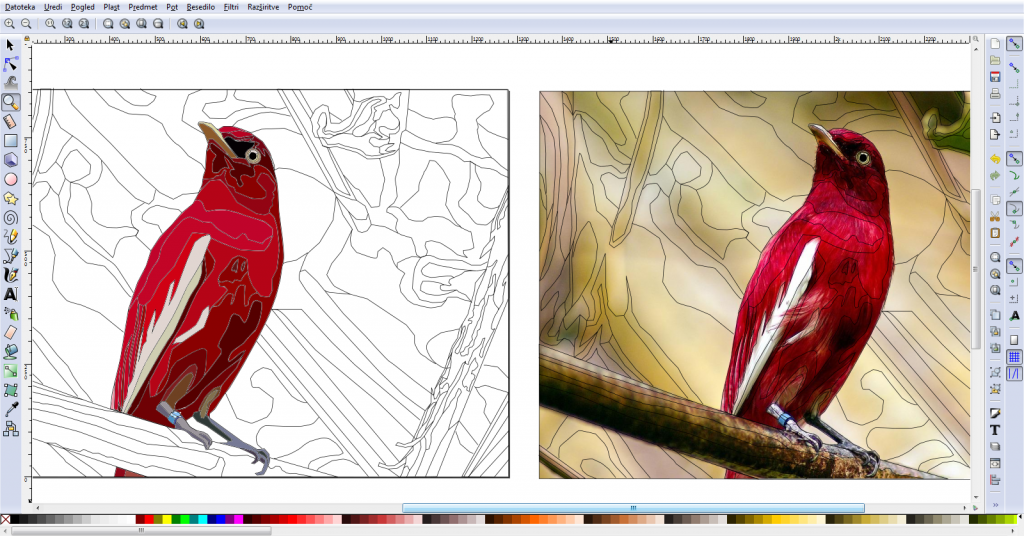
Predenj sem lahko pričel z barvanjem sem najprej s premikanjem točk in upogibanjem smernic prilagajal linije oblikam barvnih ploskev. Nato sem trčil ob problem kako zapolniti barvna polja, ne da bi pr tem lahko videl sliko samo in sem ugotovil, da je najpametneje, če kopiram sliko, kot je vidna na sliki z naslovom 7. korak in jo prilepiti desno od slike, ki sem jo obdeloval. Potem sem originalno sliko odstranil iz pod sistema linij in se s pomočjo referenčne slike lotil barvanja. Barve za zapolnitev ploskev sem izbral tako, da sem z orodjem pipeta klikal po izbrani ploskvi na desni strani, dokler nisem dosegel barve, ki je najbolj ustrezala.

8. korak- preoblikovanje in pričetek barvanja
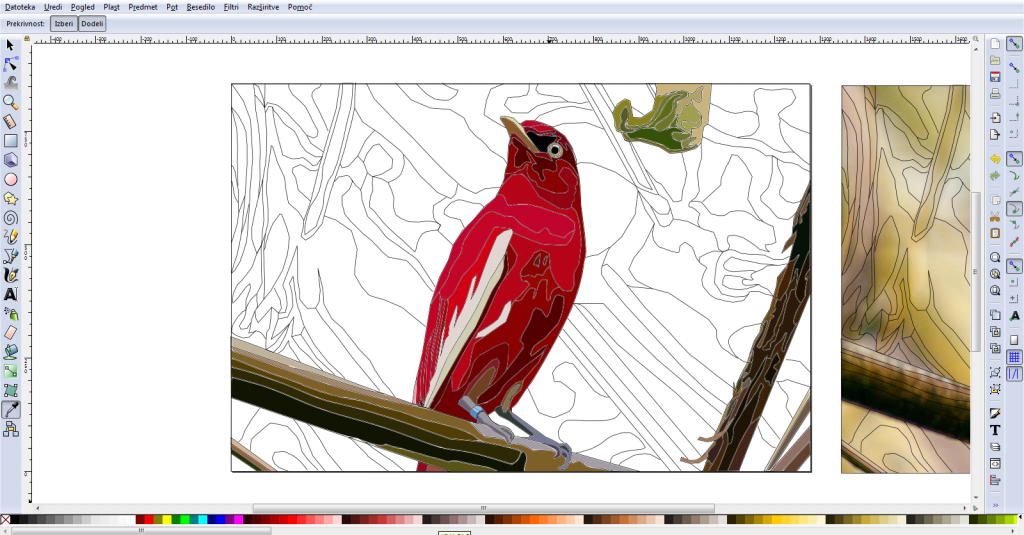
Nadaljeval sem tako, da sem zapolnjeval barvne ploskve v ospredju s kar se da temnimi barvami iz izbranih okvirov znotraj mere primernega, da bi ospredje bolj izstopalo iz bolj bledega ozadja.

9. korak- zapolnjevanje ospredja
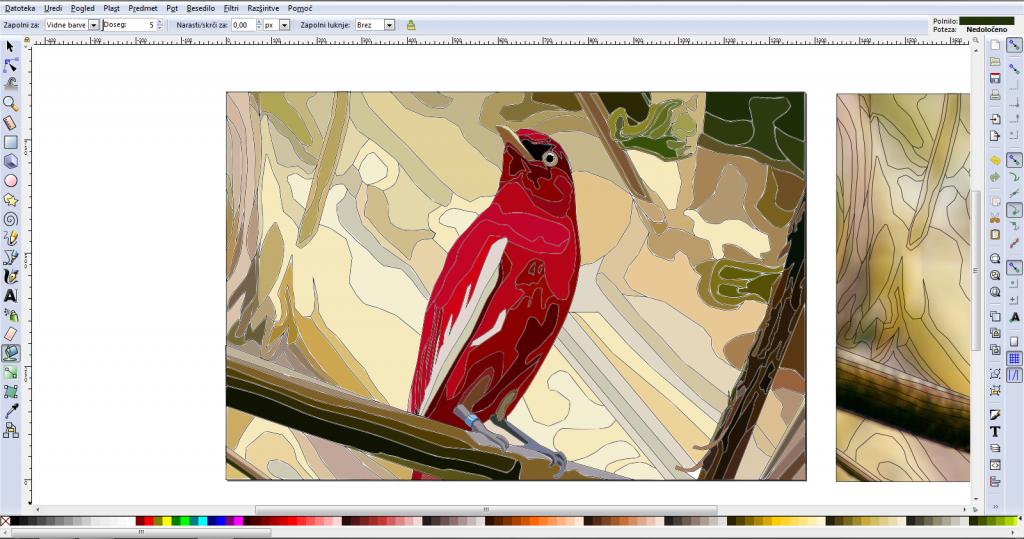
Nato sem se lotil zapolnjevanja barvnih polj v ozadju, kar je bil večji iziv, saj sem moral izbrati barve, ki ustrezajo, a so medseboj dovolj različne, da ne delujejo kot ena sama barvna ploskva.

10. korak- obravanje ozadja
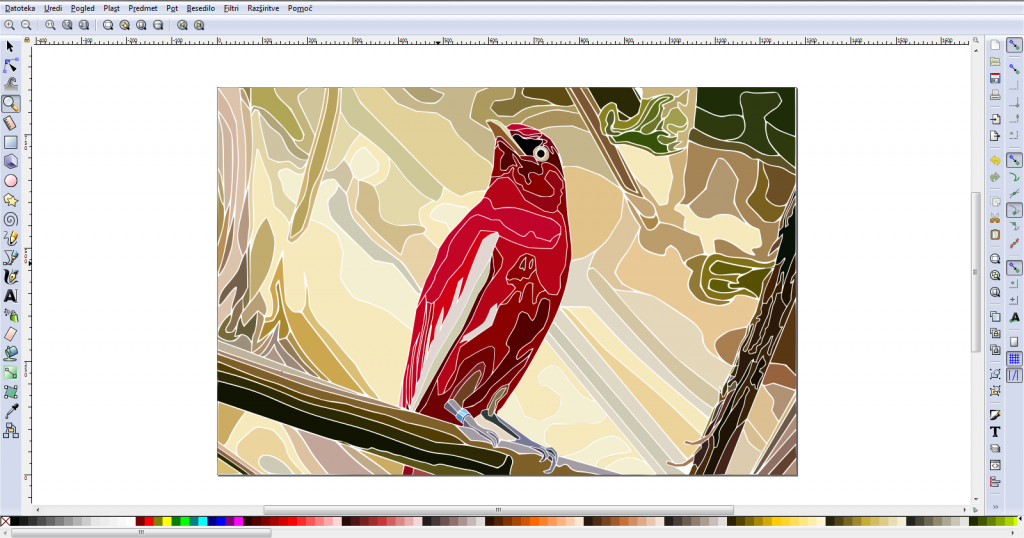
Kot zadnji korak sem odstranil desno kopijo predhodne slike in postopoma odstranjeval črne linije s slike, tako, da so samo še bele linije ostale kot ločitev barvnih ploskev.

11. korak- odstranitev linij
Čisto na koncu sem izbral format v katerem sem shranil sliko. Izbral sem PNG format, ki je primeren za vektorsko grafiko.

12. korak- shranitev slike