Prvi šolski dan- digitalna zgodba

Prvi šolski dan- digitalna zgodba

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
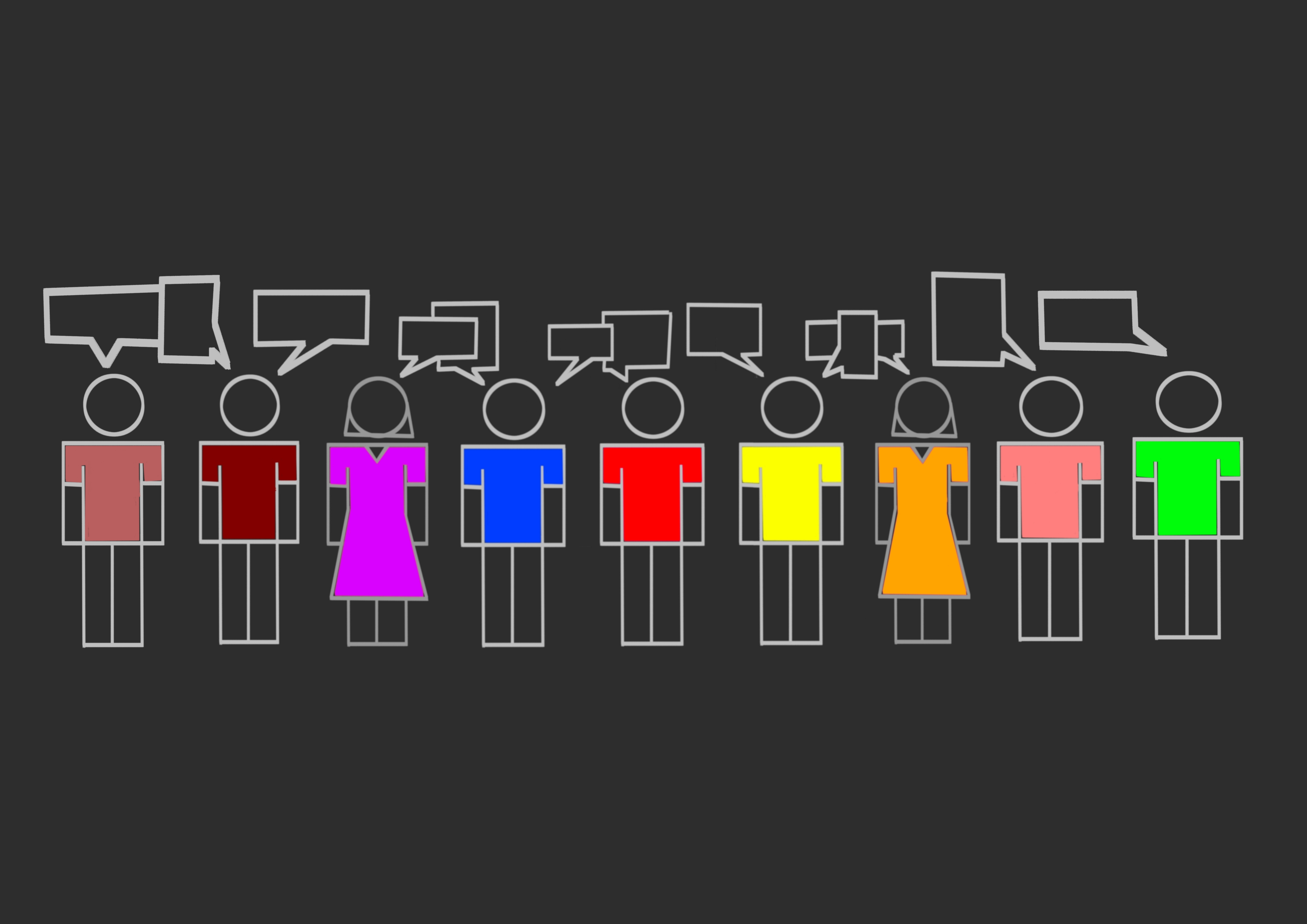
Že z samega začetka sem imel zamisel za digitalno zgodbo, v kateri bi uporabil zeleno tablo in različne barvne krede, da bi z stiliziranimi figurami različnih barv predstavil zgodbo kako se mladi fant poskuša spoprijateljiti z sošolci, ki imajo vsi drugačne osebnosti, kar naj bi predstavljale različne barve. Z barvami naj bi tudi predstavljal kontraste in harmonije, ki bi se tudi navezovale na osebnosti likov. Pri izvajanju snemanja pa bi uporabil fotografije posameznih slik in jih kombiniral z posnetki moje roke kako posamezne like pobarva, da bi popestril potek zgodbe.
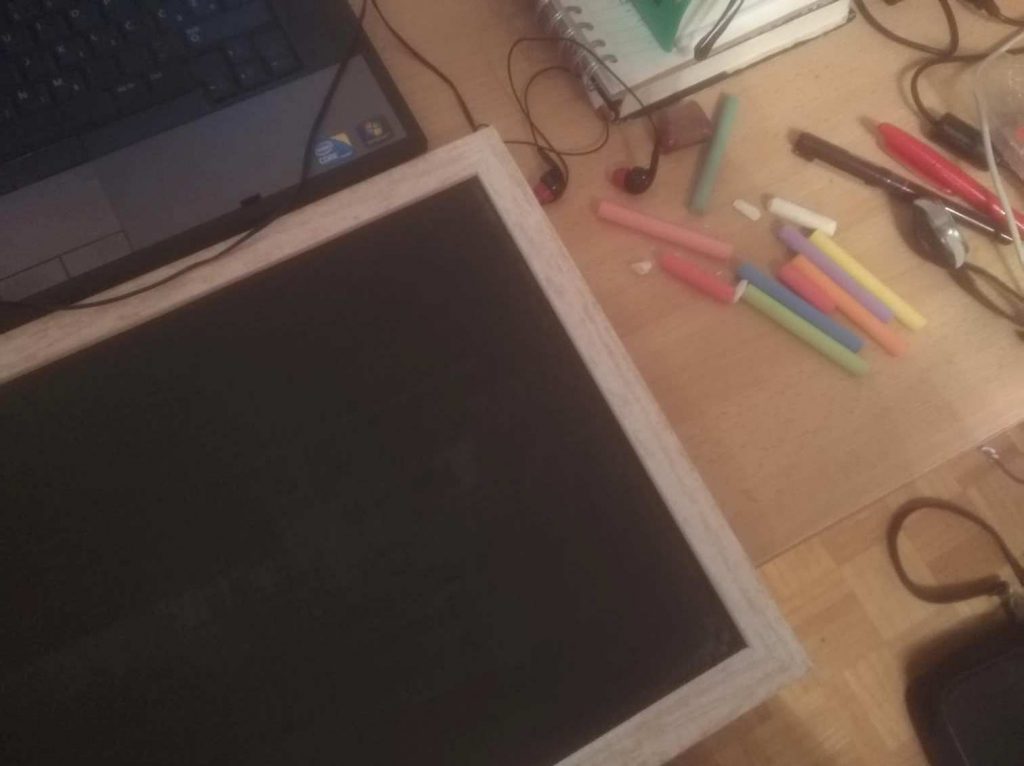
Prva težava ob katero sem trčil je bila to, da sem odkril, da ima moja kamera defektni gumb, ki mi onemogoča uporabo video kamere in prilagoditve svetlosti kamere, kar je takoj izničilo uporabo posnetkov moje roke in mi je hkrati otežilo slikanje, fotografiranje in snemanje s kamero na mojem telefonu pa je postavljalo lastne težave, za katere nisem mogel odkriti primernih rešitev. Nato sem trčil ob problem, da ob časih, ki sem jih imel na voljo za snemanje nisem našel učilnice z zeleno tablo, ki bi bila dovolj dolgo prosta, da bi lahko posnel vse potrebne slike in posnetke. Nato sem prišel do spoznanja, da v stanovanju v katerem bivam visijo na steni majhne črne table, ki bi jih lahko uporabil za snemanje. Nato sem poskusil sestaviti digitalno zgodbo iz posameznih slik, narisanih s kredo na majhno črno tablo.

pripomočki za digitalno zgodbo

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Pri tem sem ugotovil, da slike na tako majhnem formatu ne izgledajo dovolj dobro, da bi jih lahko uporabil, kvaliteta kamere pa je celotni videz še poslabšala. Ob tem sem trčil ob dilemo, če bi bilo bolje celotni projekt ponovno ustvariti na računalniku in pri tem žrtvovati umetniško noto ali pa uporabiti že ustvarjeno vsebino in s tem žrtvovati estetsko lepoto projekta.

slika iz prvotnega projekta

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
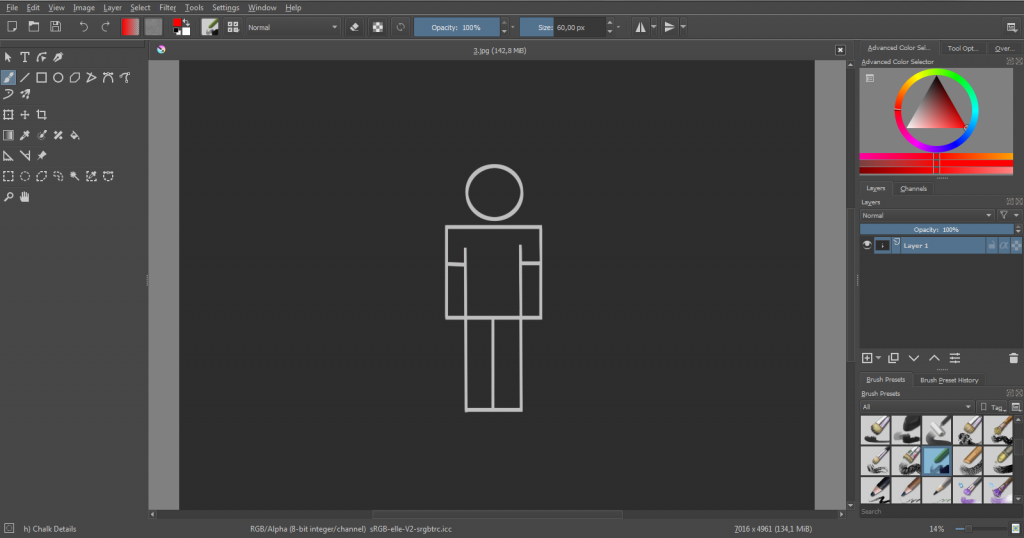
Odločil sem se, da bi bilo najpametneje celoten projekt na računalniku na novo ustvariti in sem tako vsako posamezno sliko narisal s programom Krita. Pri oblikovanju glavnega lika sem izhajal iz kvadrata, nad katerega sem postavil krog. Nato sem iz kvadrata narisal noge in trup tako, da je bila širina trupa in obeh nog enaka kot širina glave, dolžina nog pa je enaka dolžini trupa.

1. korak- osnovna figura

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.

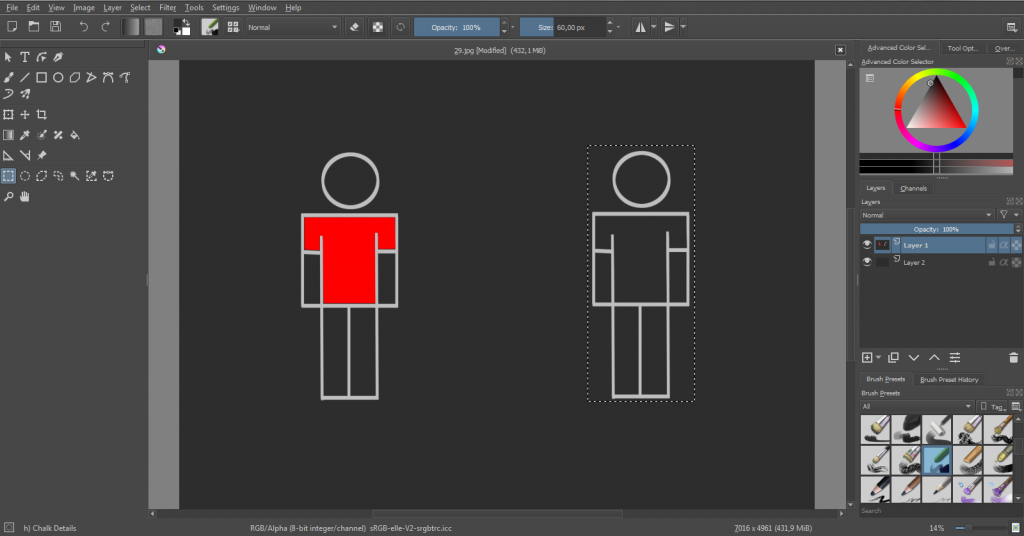
2. korak- dodajanje likov


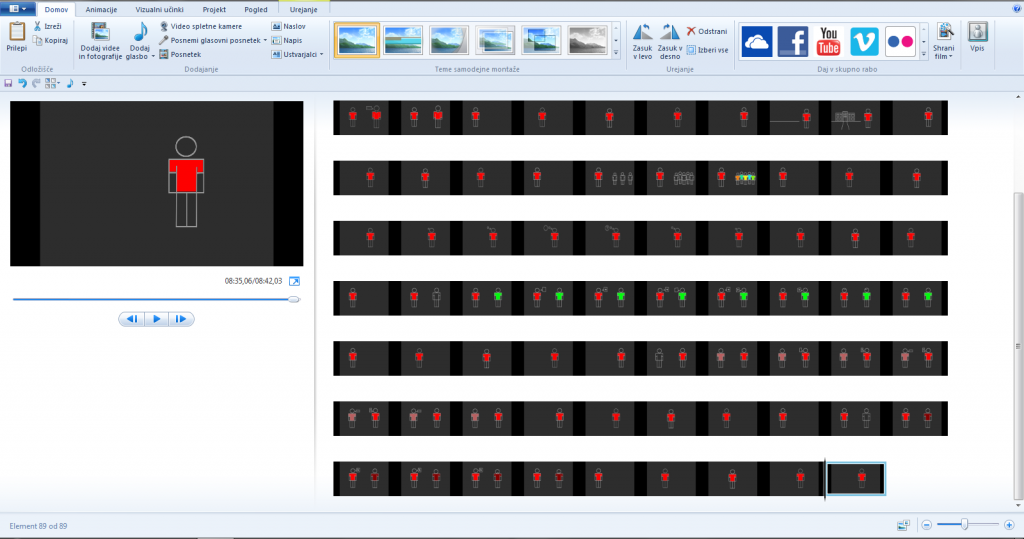
3. korak- vstavljanje v Movie Maker


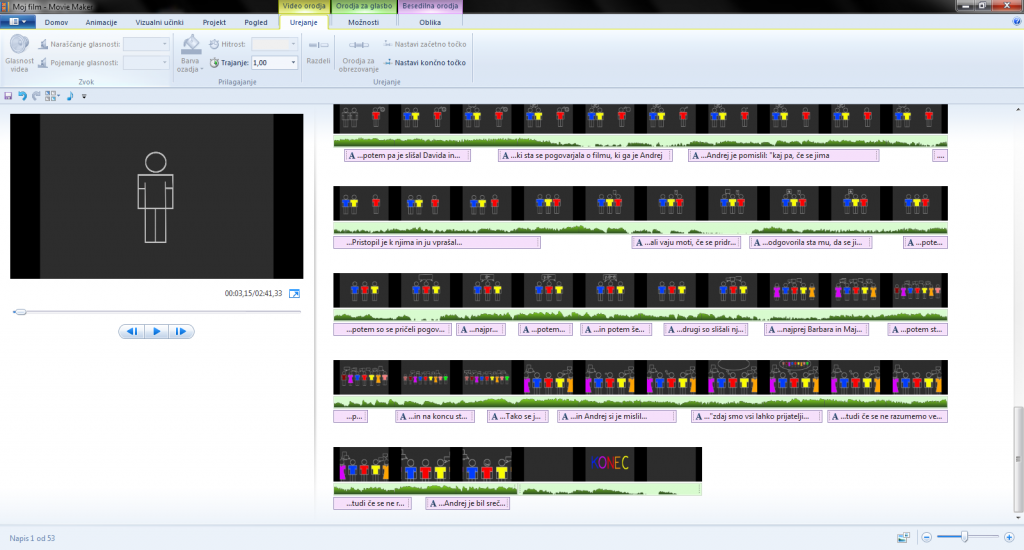
4. korak-konec projekta

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.

