ANIMACIJA
Animacija je pojem ki predstavlja vris ali iluzijo gibanja, ki jo gledalci lahko zaznavamo s hitrim premikanjem sličic, katere so med seboj povezane a kljub temu se vsaka malce razlikuje od predhodne. Te minimalne spremembe dojemamo kot navidezno gibanje objekta. Animacija je tesno povezana z risankami oziroma risanimi filmi, ki se s časom vedno bolj razvijajo. Danes je oblikovanje animacije že zelo dostopno vsem, ki si tega znanja želijo, obstajajo tudi razni programi, ki nam omogočajo več tehnik, izbir, boljšo kvaliteto in lažjo pot do željenega izdelka.
Ker smo pri nalogi »animacija« imeli proste roke pri izbiri motiva, sem se odločila da si projekt malce popestrim, in pustim motivu prosto pot. Sama sem za animacijo uporabila program Adobe Photoshop.
Prvi korak je odpiranje novega dokumenta in pravilno vpisani podatki za dokument po meri. Ko imamo dokument odprt pod funkcijo »Window« najdemo možnost »timeline«. Timeline je funkcija, ki nam bo pomagala pri pravilnem sporedu »narisanih slikic« in tako bomo dobili navidezno gibanje. Zelo je pomembno, da znamo pravilno uporabljati plasti (Leyers) v kombinaciji s timelinom, saj je to ključnega pomena za končni izdelek. Vsaka plast ima svoj timeline, ki ga lahko poljubno razporedimo in določimo dolžino oziroma koliko časa bo gledalec gledal določeno plast. Sam proces dela zahteva malce več časa in truda, zato je tudi moja animacija navidezno krajša a je kljub temu zahtevala veliko časa in kot omenjeno truda.

tTimeline by Nataša Gavrilović is licensed under CC BY-ND 4.0

primer zapisa barve by Nataša Gavrilović is licensed under CC BY-ND 4.0
V naslednjih fotografijah prikazujem nekaj utrinkov iz samega procesa ustvarjanja.
Prva slika prikazuje delček plasti, ki sem jih uporabila, kljub temu, da sem ob koncu dela imela kar 134 Plasti. Nekatere so podobne prejšnjim nekatere pa so samo nadaljevanje, zato se od prejšnjih zelo razlikujejo.

Plasti (layers) by Nataša Gavrilović is licensed under CC BY-ND 4.0
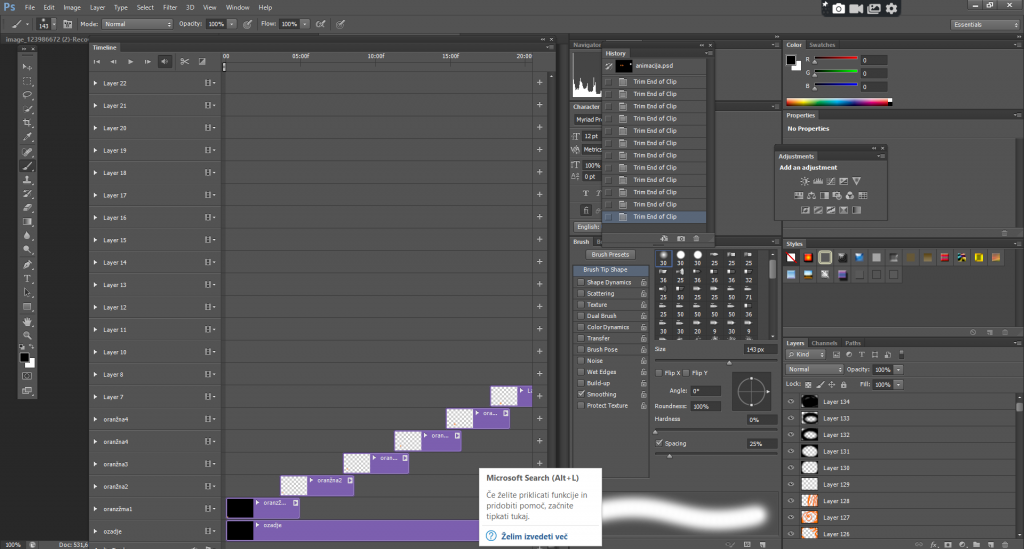
Druga fotografija prikazuje samo delček timelina, ki je bil uporabljen za to animacijo.

primer Timelin-a by Nataša Gavrilović is licensed under CC BY-ND 4.0
Naslednje fotografije so primer fotografij, ki nakazujejo gibanje oranžne žareče iskrice.

Animacija primer1 by Nataša Gavrilović is licensed under CC BY-NC-ND 4.0

Animacija primer2 by Nataša Gavrilović is licensed under CC BY-NC-ND 4.0

Animacija-prier3 by Nataša Gavrilović is licensed under CC BY-NC-ND 4.0

animacija-primer4 by Nataša Gavrilović is licensed under CC BY-NC-ND 4.0
Menim, da je animacija speljana korektno, kljub temu, da bi za odlično potrebovala še veliko časa, detajlov in truda, menim da je za drugi poskus animacije bil le-ta uspešen.
Raziskovanje naloge je bilo zabavno, poučno in predvsem koristno, saj sem spoznala neke osnove animacije, ki so me zelo navdušile in vsekakor si želim na temu področju še malce dodelati in se naućiti še več. Naloga je bila sestavljena tako, da se kot učenec dejansko želim naučiti več, kar je tudi cilj vsake naloge. Strinjam se, da bi se dalo dodelati še veliko a sem ponosna na dosedanji dosežek in komaj čakam na nova poglavja v oblikovanju, ki me še čakajo.


